
-
Vant(移动端组件库)
大小:22.1M语言:中文 类别:文字处理系统:WinAll

标签:
Vant是一个开源的移动端组件库,专为移动端网站开发而设计。它具有轻量和可靠的特点。通过使用Vant,我们可以快速构建出风格统一的页面,从而提高开发效率。Vant承载了有赞所有核心业务,并为十多万开发人员提供服务。因此,它是业界主流的移动端组件库之一。
提供 60 多个高质量组件,覆盖移动端各类场景
性能极佳,组件平均体积不到 1kb(min+gzip)
单元测试覆盖率 90%+,提供稳定性保障
完善的中英文文档和示例
支持 Vue 2 & Vue 3
支持按需引入
支持主题定制
支持国际化
支持 TypeScript
1.vant安装
在Vue 2 项目,安装 Vant 2.x 版本: npm i vant -S
在Vue 3 项目,安装 Vant 3.x 版本: npm i vant@next -S
2.vant引用
vant可以全局引用或者按需引用
全局引用:在main.js里引用,如图所示
import Vant from'vant';
import'vant/lib/index.css';
Vue.use(Vant);
2.手动按需引入组件:在所要使用组件的页面中引入(下面是手动引入button组件)
import Button from'vant/lib/button';
import'vant/lib/button/style';
二、在项目中使用的vant组件
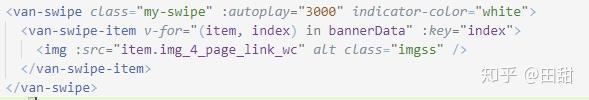
1.swipe组件
这个组件就是我们平时所用的轮播图
如果是用的全局导入就可以直接使用,如果是手动按需引入使用上面的方法引入对应文件
自动轮播间隔,单位为 ms: autoplay<van-swipe :autoplay="3000">
<van-swipe-item><img src=""/></van-swipe-item>
<van-swipe-item><img src=""/></van-swipe-item>
<van-swipe-item><img src=""/></van-swipe-item>
<van-swipe-item><img src=""/></van-swipe-item>
</van-swipe>
是否开启循环播放:loop
是否为纵向滚动:vertical
是否可以通过手势滑动:touchable
下面是我在demo中使用循环写的

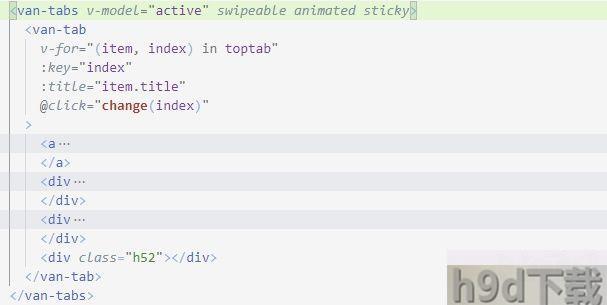
2.Tab 标签页
可以用来做tab切换
<van-tabs v-model="active"swipeable animated sticky>
<van-tab v-for="index in 4":title="'标签' + index">
内容
</van-tab>
</van-tabs>
是否禁用标签:disabled
图标右上角徽标的内容:badge
是否开启手势滑动切换:swipeable
底部条宽度,默认单位 px:line-width
底部条高度,默认单位 px :line-height
是否开启切换标签内容时的转场动画:animated
下面是在demo中的实践

轻量
做为手机端组件库,Vant一直将轻量做为关键开发理念。为了能均衡日益丰富多样的性能和轻量的矛盾关联,Vant内部应用了不少的提升方法,包含支持部件按需加载、公共性控制模块重复使用、部件编译程序业务流程优化等。
在运用一系列的升级方式以后,现阶段Vant的部件均值容积只有8.8KB,Uglify+Gzip后约1KB。
丰富多彩好用的业务组件
Vant不仅仅提供基础的UI组件,为了更好地开发人员迅速搭建移动积分商城,Vant增强了很多移动积分商城内常见的业务组件。类似详细地址管理方法、优惠劵、省市县挑选等。
以上便是h9d小编给大家分享介绍的移动端组件库——Vant!
加载全部内容

HaRepacker3.7M290人在玩harepacker4.2.2汉化版是一款修改工具,可用于修改冒险岛的WZ文件。该工具简单实用,可进行WZ解包和重打包操作。如果你需要使用这个修改工具,可以在h9d的分享地址中获取!当然,需要
下载
街机模拟器WinKawaks(含金手指)433M194人在玩WinKawaks 是一款支持所有街机游戏的模拟器,可以让大家在电脑上畅玩街机游戏,再也不需要花钱去游戏厅寻找乐趣了!WinKawaks 支持 CPS1、CPS2 和 NeoGeo 游戏,各个方面
下载
VCam Pro11.2M158人在玩VCam Pro虚拟摄像头是一款相当不错的视频处理软件,可以帮助用户在电脑上配置自己的摄像头画面,当你在和朋友进行网络视频聊天时,可以通过它来分享视频、动画等任意你想播放的内
下载
海绵宝宝动态表情包大全1.6MB123人在玩海绵宝宝的表情包是以著名动画角色海绵宝宝为主题制作的表情图片,一直以来都备受广大网友的喜爱。今天,h9d下载站给大家分享了一套海绵宝宝的表情包,其中包含了一系列生动的gif
下载
小米字体Misans下载50M90人在玩小米推出的Misans字体的字形非常优美、细腻、清晰,原生于MIUI13中,也可以适用于Windows、MAC,而且Misans字体笔型平直有力,设计更加简约,减少视觉负担,更有利于屏幕显示,即使
下载
Partition Master磁盘管理软件51.97MB89人在玩Partition Master是一款功能齐全的磁盘管理软件,包含了多种实用工具,如分区管理、分区恢复、磁盘和分区复制等。使用Partition Master,我们可以方便地管理电脑上的所有磁盘。
下载
Win10系统字体修改工具(noMeiryoUI)下载395KB87人在玩大家好,h9d小编来为大家解答发布Win10系统字体修改工具(noMeiryoUI)下载v2.4.1中文绿色版的下载地址。Win10系统字体修改工具电脑版很多网友还找不到下载链接,现在让我们一起来
下载
Tone2 Icarus2(合成器工作站)287M82人在玩Tone2 Icarus2是一款功能强大的合成音乐工作站,它具备真实而高级的音色效果,创造出其他合成器无法比拟的音色。这款备受赞誉的音频引擎拥有广泛的音域,提供真正顶级的音质。Ica
下载
凌云屏幕分辨率设置pc端577KB60人在玩尽管Windows系统中设置屏幕分辨率相对简单,但对于一些没有操作经验的用户来说仍然会感到麻烦。为了解决这个问题,h9d下载站今天与大家分享了这款凌云屏幕分辨率设置软件。该软
下载
cura切片软件19.7MB58人在玩cura是一款专业的3D打印切片软件,该软件能智能切片用户的3D打印模型,从而大大提高3D打印的效率,并使用户能够获得更完美的3D打印效果。cura软件支持多种文件格式,如STL、OBJ、X3
下载